知り合いを集めて非定期でもくもく作業したり、会話したり、LTしたりする会を開いている。
開催概要
- 開催日
- 4/12
- 参加者
- 4名
- 場所
- 新橋のコワーキングスペース BasisPoint
各々の作業者
- koding.com上でBoxのRuby SDKを使って何か作る
- Android SDKのチュートリアルをやるつもりがブルースクリーンになってその対応に負われる
- flaskでレスポンシブサイトを作った後、飽きたのでUnityを試してみる
- (自分)flaskでmarkdownファイルを表示できるサイトを作る
私はflaskでmarkdownサイト作りをやってたが、その後SimpleHTTPRequestHandlerを継承したほうが簡単そうなので書き換えた。
LT
- koding.comの紹介
- 前クール、巷で話題だったSHIROBAKOを紹介する
- herokuに速攻でflaskのhello worldを作る
- (自分)flask, react.js, gulpなど使って作ったWebアプリの紹介
私の作ったWebアプリは以下
- https://github.com/meganehouser/kantencolors
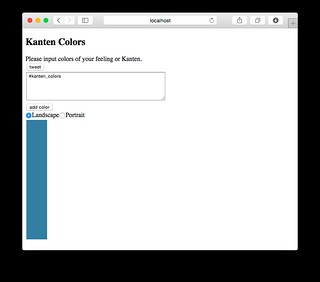
画面はこんな感じ。
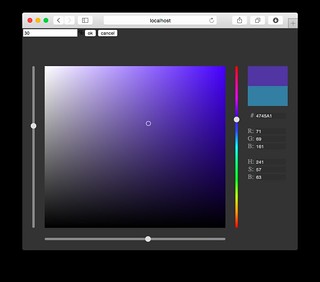
カラーピッカー画面で色とパーセンテージを入力。
カラピッカーはstayradiated/react-colorpickerを使わせてもらった。
tweetボタンをクリックするとバックエンドでgif画像を生成してTwitter APIを呼び出す。以下のようなツイートができる。
例のどーなつの5人 #kanten_colors #yurufuwa_it pic.twitter.com/d9IySMhHRc
— めがねはうさー (@meganehouser) 2015, 4月 12初物の人造人間 #kanten_colors #yurufuwa_it pic.twitter.com/fCoxMFVzfq
— めがねはうさー (@meganehouser) 2015, 4月 12ある程度最近のフロントエンド技術を使ってみたかったのでReact.js, gulp, sassなど使ってみた。
噂通り、React.jsはWebCompnentを組み合わせて構成するというのがかなり新鮮だった。
どこをどう変更するのかではなく、最終的にどういうマークアップになるか、で書けるのがよかった。
また、単純なGIF画像を生成するのにPillowとか入れるのもトゥーマッチな感じなので、Pythonで自前で生成している。gif.py バイナリをゴリゴリ書くはほぼはじめてだったため、バグをつぶすのに苦労した。
herokuにpushするつもりだったが、herokuではセッション周りを書き換えないといけないらしい。 まだヴァリデーションを全然書いていないので、とりあえず断念している。 そのうちバリデーション・デザインを強化後にvpsでも借りて公開したい。
開催中の様子
- Toggeterにまとめてみた。
- ゆるふわIT(13)@新橋